


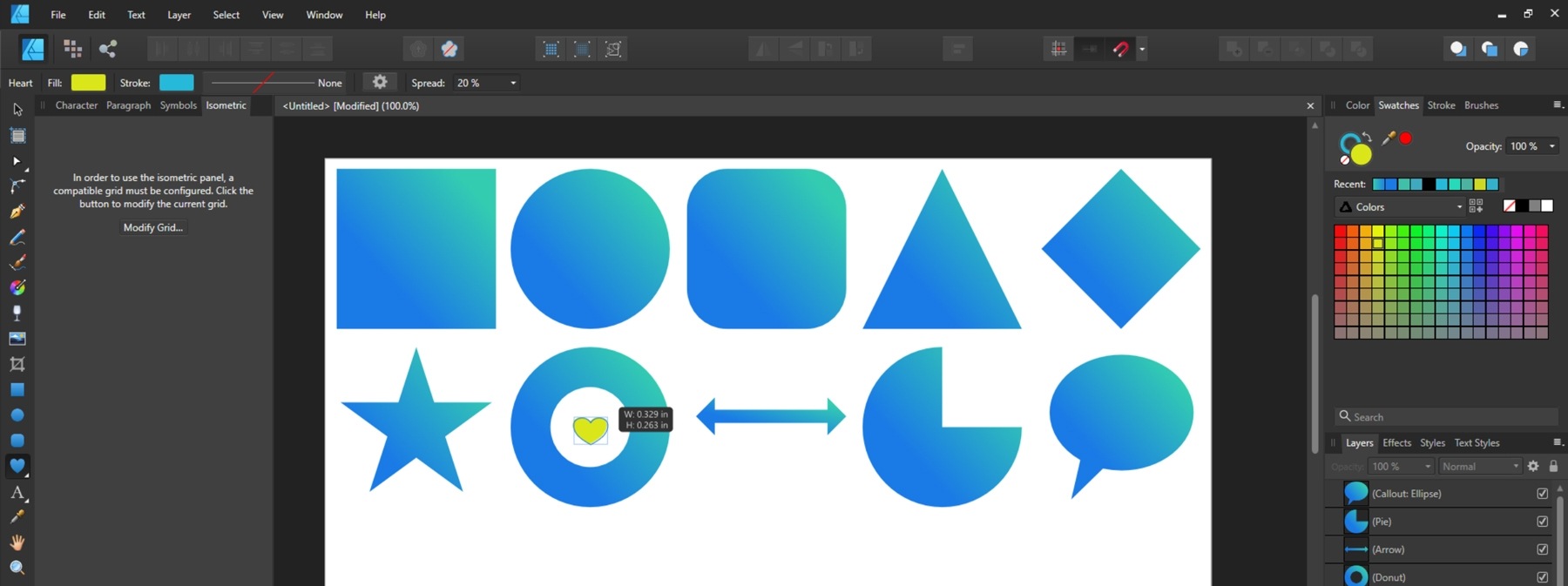
However, if you are like me and are incredibly picky about what is where, go ahead and take a good 10–15 minutes to set everything up to your liking.Ĭustomize the side toolbar by going to View > Customize Tools. Now, customize the top and side toolbars! If you are fine, or frankly indifferent with the current toolbar setups, then you can go ahead and skip this step.

Go ahead and adjust your Background Grey Level-again, I love a flat black, but choose what suits you and your eyes best! Step 4 I like to keep things nice and dark! Step 3 Next, I'd adjust the UI Gamma, which allows you to control just how dark (or light) you want your UI to be. I'd start by deciding if you want to keep the default dark UI or switch to the Light UI. Step 1įirst, adjust the interface colors by going to Edit > Preferences > User Interface. I especially recommend doing this with Affinity Photo given that it enables you to customize everything from your UI color to the side and top toolbars. One of the first things I like to do in any program that lets me customize my workspace is set everything up just the way I like it. 2. How to Set Up and Customize Your Workspace Don't worry too much about color profiles just yet-just know that sRGB is the world's default color space, so everything looks great everywhere, all the time, with very few inconsistencies. I create everything so that it is ready to print, even if I don't have any immediate plans to print it! I create a canvas as big as possible, with a DPI of 300 (which is the ideal printing range) and a Color Profile of sRGB. Step 2įrom here, they will give you several presets to choose from in the Type dropdown, which will help guide you in the right direction in choosing which settings are best for you. The photo will then be automatically imported onto a canvas that is the same size as the image!Īlternatively, you can choose to set up a new canvas by selecting New Document on the opening splash screen, or by going to File > New. Portrait of a Beautiful African American Womanġ. How to Import Images and Create Canvases Step 1īefore you can edit an image, you have to bring it into the program itself! Importing an image is as easy as going to where your file is located on your computer, clicking, dragging, and then dropping it into Affinity Photo.In order to complete this tutorial, you will need the following resources:


 0 kommentar(er)
0 kommentar(er)
